Cheers to 96 quarters of growth with the Growth Cup at the SPS Social.

Tammy and I got a 360 video at the TeamSPS Social tonight!
The High Kings at The Fitzgerald
What a wonderful evening of Irish music. It was just under a year ago that we first saw The High Kings with my cousin Josh and his wife Dawn. We saw them a second time in August at the Parkway. This one was the best evening of the three. The Fitzgerald Theater was a great venue for them and I think the crowd knew nearly every word of most every song. They performed “Red is the Rose” and the audience became the performers. It was beautiful.
The High Kings also announced that they would be returning this summer for the Irish Fair of Minnesota!

We finished watching Shrinking S2 and now I’m bummed we have to wait for the next season. This is one of my favorite shows in a very long time.
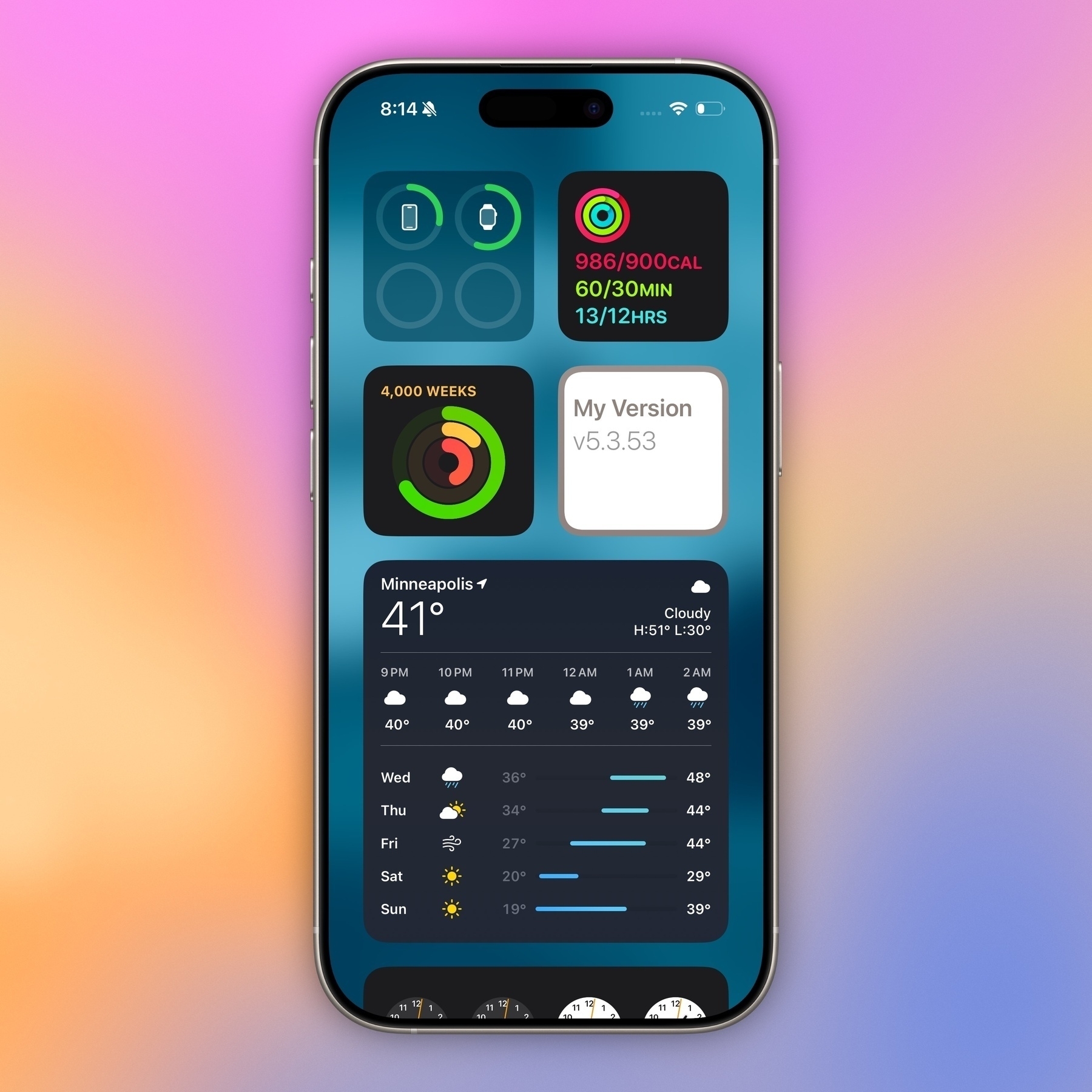
Jamie 5.3.53
Right before my birthday I decided use the Shortcut I wrote to calculate my version number and make it a widget on my phone using SuperWidget. I have an automation that runs at 5:00 AM each day to update my version number. It sits right next to my Four Thousand Weeks rings. It has been interesting for me to “feel” that the version number has real meaning to me, in a way the rings don’t. Each day is a new version. Jamie 5.3.53 is today, and will never be again. What do I want for 5.3.54? And how is it already over 1/7th of the way to 5.4.0!

Weekly Thing GPT
I created a custom GPT for the Weekly Thing! You’ll need a ChatGPT account (I think free is fine) and you can go to: Weekly Thing GPT.
This is a custom GPT that I’ve made available to anyone. It is loaded with all 310 issues of the Weekly Thing published so far. You can ask it all sorts of questions about topics in the Weekly Thing and it does a pretty great job with it all. Some things you can try asking it that I thought were fun:
- What is the Weekly Thing view on social media?
- What is worse, Facebook or TikTok?
- Summarize issue X.
- What are the prevailing themes of the Weekly Thing by year?
- Show me a list of articles on X along with the issue they were in.
Homemade Marshmallows
My brother-in-law Denny recently decided to make homemade marshmallows. I guess it makes sense that this is something you can make but I honestly had no idea that was even a thing you could do. He made some for this weekend and we decided to take them out to the fire pit and see how they were roasted. He had vanilla and chocolate flavors as well.
These were larger than regular marshmallows and I like the sharp cube shape of them. It reminds me of a fancy cocktail ice cube. They also have more weight than a normal marshmallow. I roasted the first one and tried it plain. I usually don’t care much for marshmallows without the necessary grahams and Hershey’s bars. But these marshmallows were a whole different thing!
The homemade marshmallows were so smooth and gooey. They were delightful with a slight crunch on the outside and the most gooey thing you can imagine inside. Honestly they don’t work well on S’mores — they are too gooey! A must try if you can get your hands on some.


Great mission chest rewards from Famous Fox Federation today. 0.25 SOL! 💰

Beautiful day out. Time to heat up the sauna.

Good morning!

Mason Jennings at the Dakota
Tonight we saw Mason Jennings play at the Dakota. It was a wonderful show with a wide selection of songs from his portfolio. Plus he always had fun stories to share about the songs. He still has such a unique voice. 🎶

Tina Schlieske Sextet at Berlin
We made our very first visit to Berlin tonight to see the Tina Schlieske Sextet play. On stage was Tina Schlieske (vocals), Cody McKinney (bass), Pete Hennig (drums), Bryan Nichols (piano), Zacc Harris (guitar), and Brandon Wozniak (saxophone).
Tina has been dipping into jazz and doing jazz focused shows and this show was all jazz in a great jazz venue. They did two one hour sets with a break in the middle. It was all great with the highlight for me being when they did some Frank Sinatra songs. Tina really nails those songs with tons of energy. Her other favorites are Nina Simone and Billie Holiday.

I think they hit every song on the recently released album “The Good Life”. If you like jazz you should give it a listen.

Replacing batteries in chirping smoke detectors at 2:30 am. 🪫😬
I couldn’t pass up the opportunity to make a POAP to commemorate my first time ice fishing!

See list of POAPs.
MapQuest winning the Internet today with this name your own gulf site. 🤣

First Time Ice Fishing
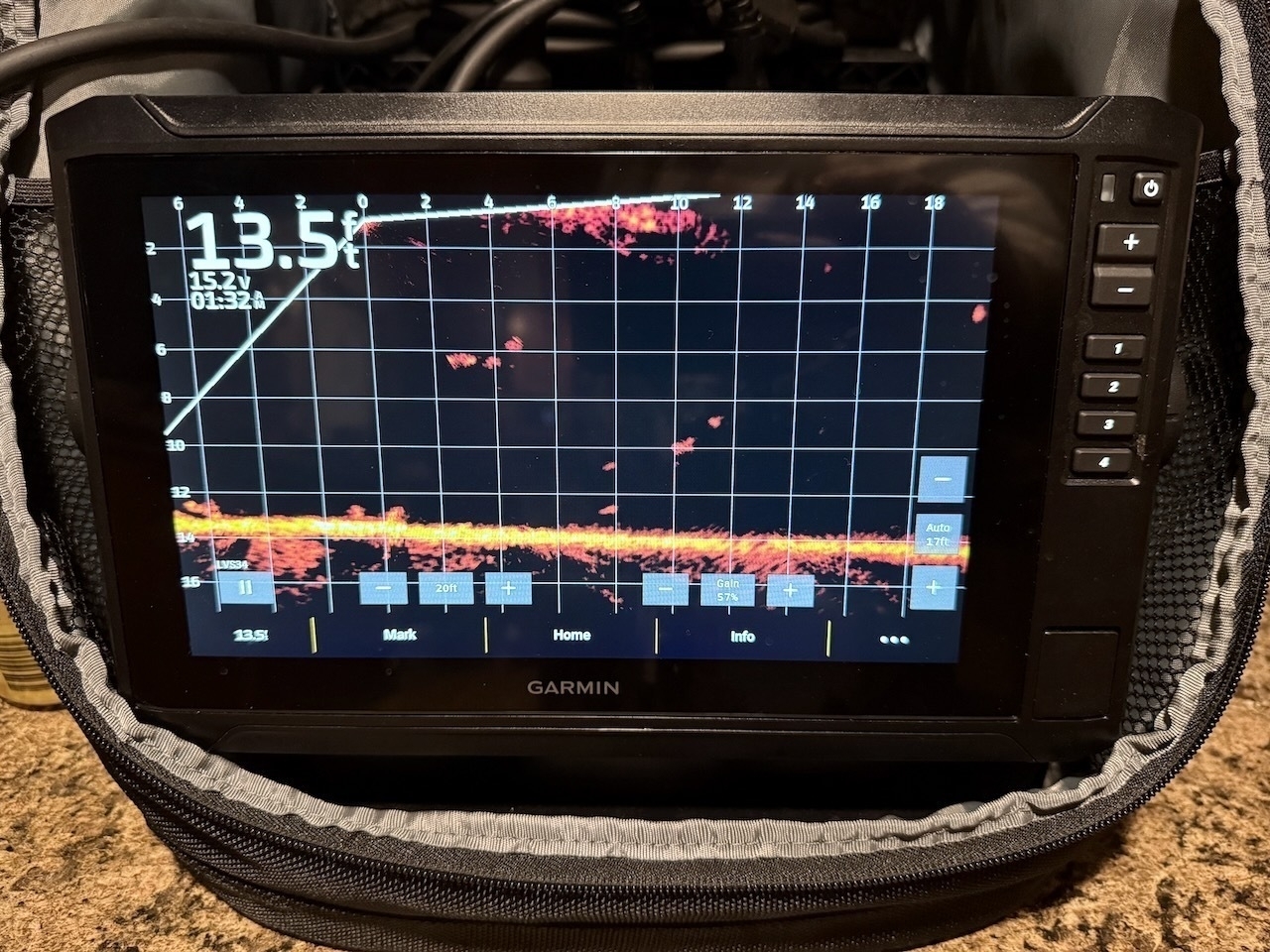
I had a lot of fun out ice fishing for the first time tonight. Andy invited Liam, Mike, and I out to his ice house in Piersons Lake for the evening. Mike had also not been ice fishing and living in Texas it was all a new experience. To make sure we got the full experience Andy had us auger holes, just for fun though. I had no idea that ice fishing could involve all this gear. We were fishing by sonar watching our jig float in the water and seeing fish as they came by. Everyone caught some! 🎣🧊









Was fun to get to put a hole in 2 feet of ice.
Tyler and I took another try at the Elite Pokémon Gacha Machine tonight. We took a first pull and got a 2022 #239 Japanese Cynthia’s Ambition PSA 10. We weren’t excited about that card and accepted the buyback making $3.55 USDC. Then we went again and got a 2006 #047 Deoxys Holo PSA 10! 🥳

Tammy and I had brunch at Diane’s Place today. We have been making our way to new restaurants that we haven’t visited. We had the Thai Tea French Toast and the Spam & Nori Croissant. Yes it actually had Spam on it! Both were good but the French Toast was terrific.

